
15 steps to accessibility compliance
Over the month of June (2024), we improved the accessibility of our long-term client, International Fundraising Consultancy’s (IFCo) website – Here’s how we did it in 15 steps
Step 1
We wrote an accessibility statement outlining IFCo’s commitment to enabling everyone to access its content regardless of ability. It included a timeframe for when we expected improvements and promised to periodically audit the site’s performance to align with evolving accessibility best practices.
Step 2
Our next step was to ensure that all elements on the page were held within the correct accessibility landmarks. This allows users and their preferred assistive aids to know where they are within a page and help with orientation. Then, within the landmarks, we looked at each individual interactive element. Where there was ambiguity or the possibility of confusion, we added WAI-ARIA mark-up attributes (sometimes dynamically using JavaScript for changing interactive states) to assist speech readers.
Step 3
WCAG 2.2, AA compliance requires the website’s content to be zoomable by ≥300%. So Brother made sure IFCo’s website was still usable at 500% thanks to its responsive layout and scaleable type style sheets.
Step 4
Cookie compliance pop-ups can undo any considerations around web accessibility at the very first hurdle. Visually impaired users who have zoomed-in settings or used magnifiers on other parts of the page may not realise that the pop-up has been activated and requires their attention. Users who can not use a mouse may find themselves stuck, meaningful content obscured, and the pop-up difficult (and sometimes impossible) to close. This can render the whole website unnavigable to many users.
At Brother, we’ve scoped a few cookie compliance solutions and found that many are not accessible out of the box. Given the litigious consequences surrounding cookie compliance and accessibility, we have selected some third-party solutions that comply with the many jurisdictions worldwide.
Step 5
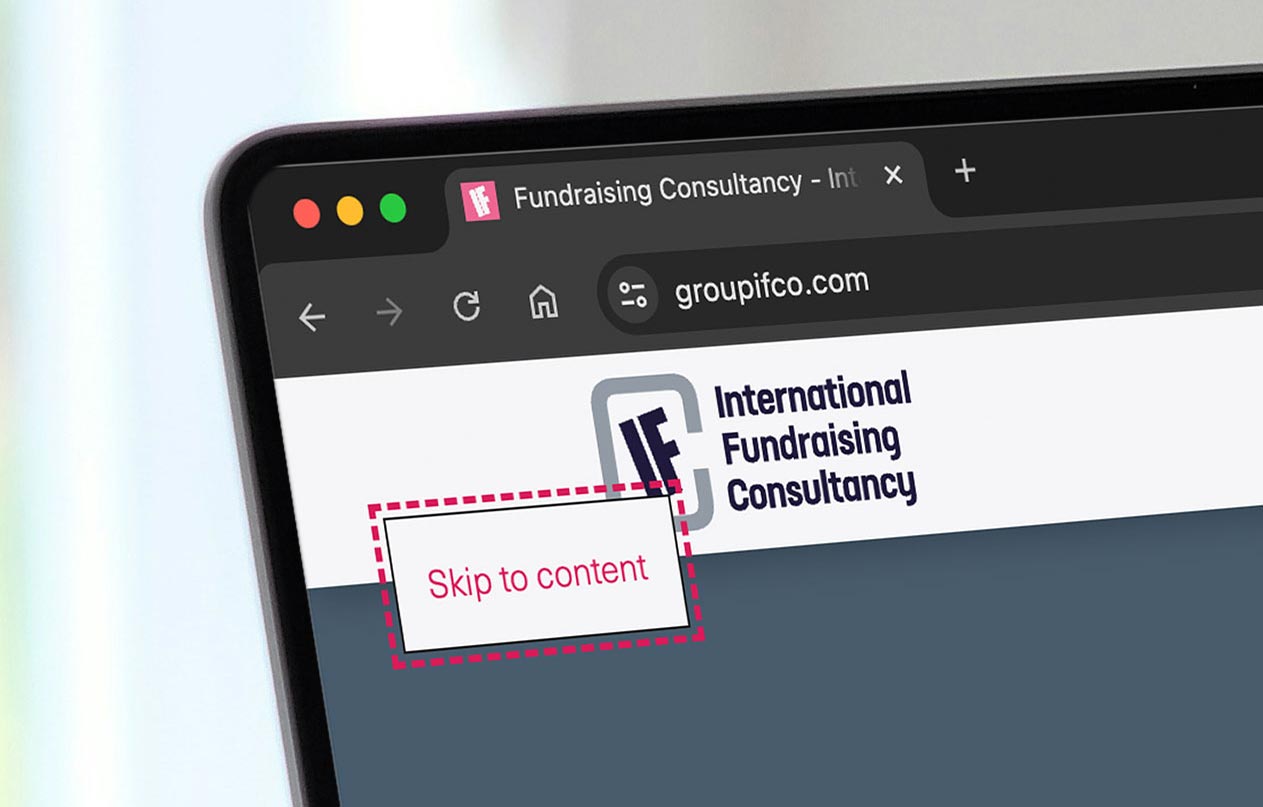
Imagine visiting a website and having the navigation and header elements read out to you every time you visit or refresh a page. That's the reality for many of our users who rely on speech readers to navigate the web. It's not just annoying; it's time-consuming and a significant barrier to their online experience. Hence, WCAG AA compliance requires a [Skip to content] button.
Hidden on the screen so as not to interfere with the general layout, the [Skip to content] button only activates and comes into view on request (when the user uses their keyboard to focus on it). It becomes the first interactive element on the page, allowing the user to jump beyond the navigation and go straight to the content of interest.
Step 6
At Brother, we love animation but recognise it isn’t for everyone. For people with attention deficit conditions, animation can be distracting. For those with neurological conditions, they can cause vertigo or even seizures.
The consequences can be serious, so the IFCo site puts the decision to view animations or not in the users’ control. It’s done in two ways:
1. Place a play/pause toggle button on the pages that include animation
2. Honour the users’ system preferences – where Reduced Motion is set to ‘true’, the site automatically stops any animation from loading.
Step 7
Step 7 of this project was to ensure enough contrast between the foreground and background colours to meet WCAG 2.2 AA compliance. Check out our favourite tool for colour contrast.
Step 8
A good test to see if your site is accessible is to hide your mouse and see if you can navigate your site using a keyboard only. If you get lost or stuck or find it frustrating, imagine how it feels for someone with a disability or visual impairment. One thing you can do to reduce frustration is to highlight all interactive elements when they are keyboard-focused boldly. This allows the user to see exactly what link, button or form element is in play and helps with orientation on the page.
Step 9
We all get mildly frustrated with forms, but some find them stressful and infuriating. This is especially true when the form has not been marked up properly or the error messaging does not give clear instructions on fixing incorrectly filled fields. So with IFCo, we ensured all form fields had an accompanying and linked label and that error messages were informative to help all users complete their tasks successfully.
Step 10
It appears convenient to create ‘read more’ or ‘more info’ links on a site, particularly when referring to dynamic content such as posts or CMS collections. However, having multiple links with the same text with links going to different locations can confuse users relying on assistive aids to navigate the site and their respective linked pages. Using a little JavaScript can fix this issue by changing these links to use dynamically generated and unique text or labels for links and buttons.
In this example, we referenced each team member's biography post to lift their name and inject it into the respective button to ensure the text was bespoke and descriptive.
Step 11
Alt-text is a small but significant part of our accessibility efforts. It’s easy to forget when adding images to a CMS. Still, it’s also one of the easiest things we can do to improve accessibility—writing descriptive text outlining the image content can improve the coherence of the page content for a wider range of users.
However, what you write is important, too; try putting yourself in your users' shoes. Ask yourself if the alt-text will improve user experience across assistive aids such as speech readers or if it complicates the messaging by creating unnecessary noise. Indeed, sometimes, marking an image as decorative only (alt="") is appropriate.
Tips for writing good alt-text can be found on the Scope website.
Step 12
Page titles and meta descriptions are crucial for web accessibility. They provide clear, concise information about a page's content and purpose, aiding users in navigating the web more effectively. These elements can be read aloud for individuals using screen readers, offering an immediate understanding of what to expect on the page. Descriptive titles and meta descriptions also enhance usability for those with cognitive disabilities by reducing confusion and helping users quickly find relevant content.
Step 13
Modal website pop-ups can seem like a good way to deliver content. They help the content producer partition content into smaller soundbites, allowing the user to drill deeper if desired while keeping them on the current page.
However, special attention must be paid to making these pop-ups accessible for users with impaired vision and/or those who can not use a mouse to navigate. This includes detailed work around dynamically assigning WAI-ARIA attributes so that speech readers can correctly identify and announce the opening and closing of pop-ups and tab-indexing to aid non-mouse element focussing.
Building and testing this can be involved and resource-heavy. And, given that pop-ups can also impede usability on smaller screens (such as mobiles) for users of all abilities, it’s worth taking the time to assess their appropriateness.
Step 14
We created and published a sitemap on the site's front end, which is navigable from the footer. Then, if all else fails and a user finds themselves lost or stuck on the site, there is an alternative means of navigation.
Simple but effective!
Step 15
The final step is less of a step and more about how accessibility is an ongoing process. Yes, the IFCo website is now WCAG 2.2 AA compliant, but that doesn’t mean there aren’t improvements that can make the content more accessible to more people. At Brother, we are continually thinking about how we can do that. From reevaluating WAI-ARIA attributes to considering technological, societal and legislative shifts – we strive to improve our knowledge and understanding.
